Github Pages与Hexo deploy的一点小问题
本文最后更新于:2023年4月16日 下午
前情提要
顺便如果你还没撸过这个学生党羊毛:https://education.github.com/pack/offers
一共有三家域名商给提供这个羊毛,慢慢撸
前段时间想玩玩域名,于是趁着GitHub学生包还在赶紧撸两个免费的一年域名。简单的注册域名绑定在GitHub Pages上之后就没有再deploy到仓库上新的博文,只是在本地修改过,于是忘记了有这么一回事。
namecheap这家域名商在用学生包注册时很鸡贼地补充一句:现在是唯一将你域名和GitHub Pages绑定的时机
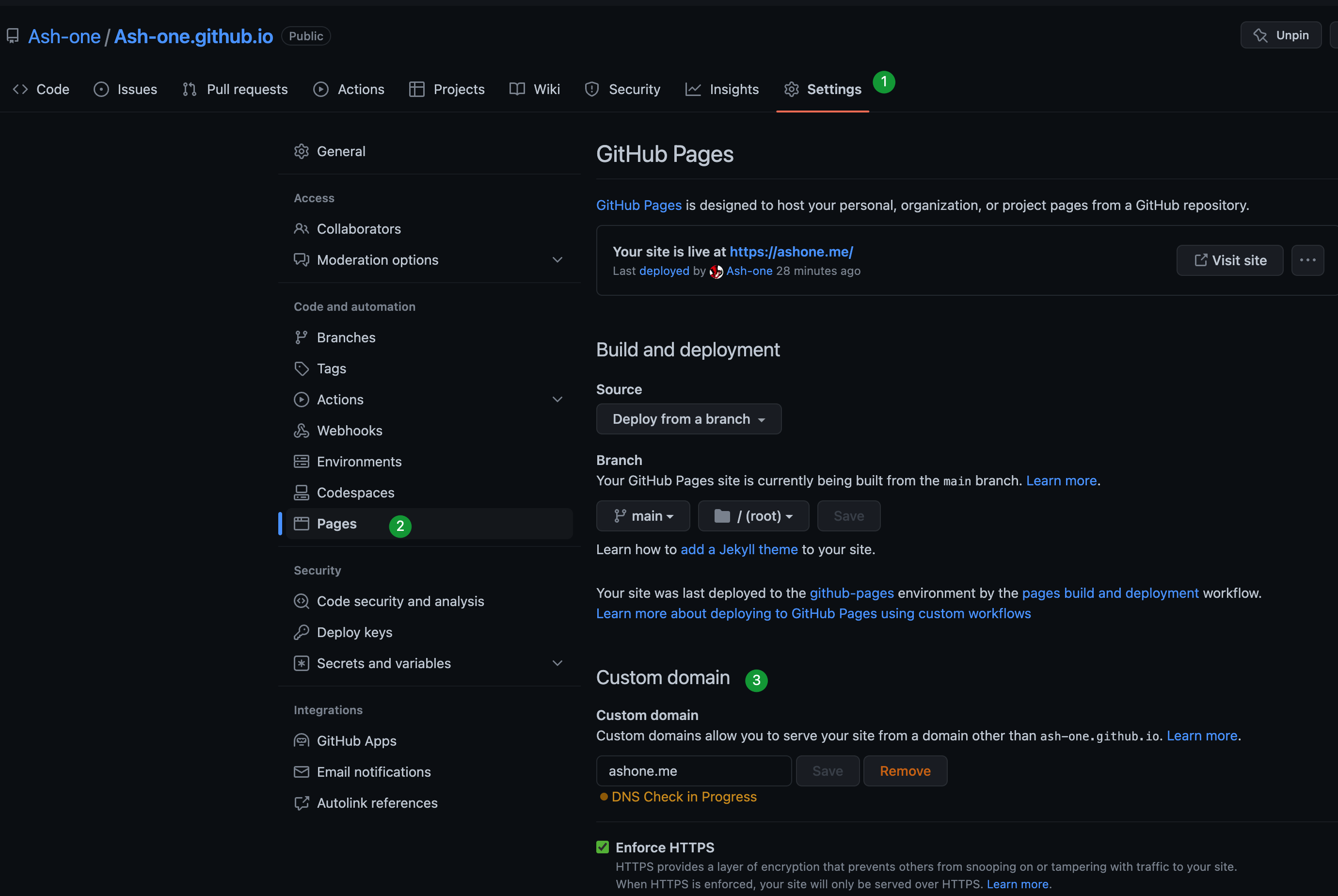
其实,在博客的仓库setting下手动设置Custom domain并没有多复杂。
直到今天我在deploy了hexo的修改后,发现域名下的博客怎么404了

省流版
Hexo有针对配置GitHub Pages定制域名的方法,在这个issue中提到:在Hexo目录下的source目录中创建CNAME文件,并将域名写入,之后的每次构建和部署都会带有域名信息。

问题排查
怀疑是Hexo构建出了问题,但是404应该是
index.html不正常才会有的问题hexo clean然后重新hexo ghexo d,然后发现暴露出了另一个错误:1
2
3
4
5
6
7
8[master b137740] Site updated: 2023-04-16 15:33:52
2 files changed, 792 insertions(+), 796 deletions(-)
kex_exchange_identification: Connection closed by remote host
Connection closed by 198.18.1.13 port 22
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.这是我以为就是git在链接上的故障,于是重新生成了SSH密钥上传到GitHub上,但是故障依旧
排查SSH问题,搜索到使用的代理可能会出现不允许22端口的情况
于是在
~/.ssh/config中添加了:1
2
3Host github.com
HostName ssh.github.com
Port 443表示强制使用443端口连接GitHub的SSH
使用
ssh -vT git@github.com测试GitHub:一串跑码之后收到回复:
Hi Ash-one! You've successfully authenticated, but GitHub does not provide shell access.看来SSH的问题解决了继续测试deploy,发现Hexo正常构建合并了分支到仓库中。
但是,故障依旧还在。
到这里,我选择检查了commit记录,因为在印象中有看到仓库根目录下有
CNAME文件标记是哪个域名,结果在所有commit记录中都没有见到这一条,commit的文本也都是Hexo自动生成的update文本。终于意识到了是Hexo在deploy的时候肯定是将CNAME文件覆盖掉了,重新进入仓库的设置,果然发现曾经配置过的域名消失了

重新在图中3的位置上填上了域名后,成功解决了这次的404问题。
但是很简单的状况是:下次deploy还会覆盖掉CNAME
实际上Hexo有针对配置GitHub Pages的方法,在这个issue中提到:在Hexo目录下的source目录中创建CNAME文件,并将域名写入,就完成了,之后的每次构建和部署都会带有域名信息。
小结
整体而言只是因为工具不熟悉出现的一次小问题,花了半小时的排查来回,还出现SSH上的奇怪问题,确实是很奇妙了。。。